教你使用Photoshop制作一個3D特效金屬字
需要準備的材料
1、字體:Anton
2、素材
鏈接: https://pan.baidu.com/s/1CMMBE0fCbmMU51ONcmGeHA
提取碼: xcjh
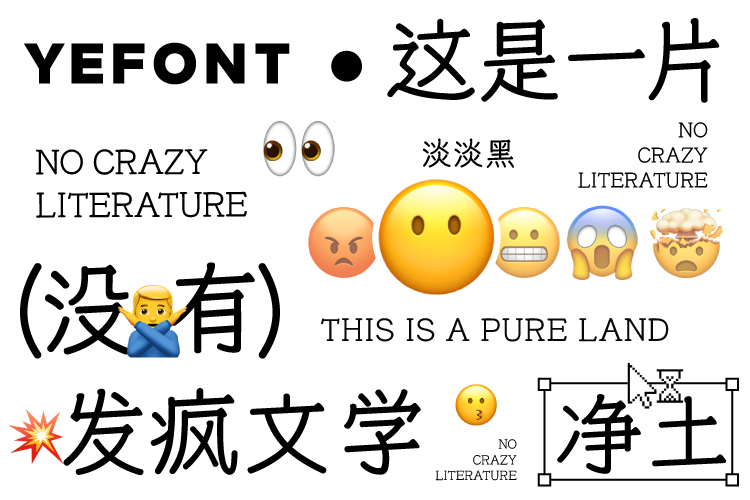
步驟1、打開PS,新建850*500的畫布,然后從網上找個金屬質感的素材貼入背景中,這倆素材蔥花也給大家準備好了,下載后點擊安裝,素材就直接安裝到了ps中。

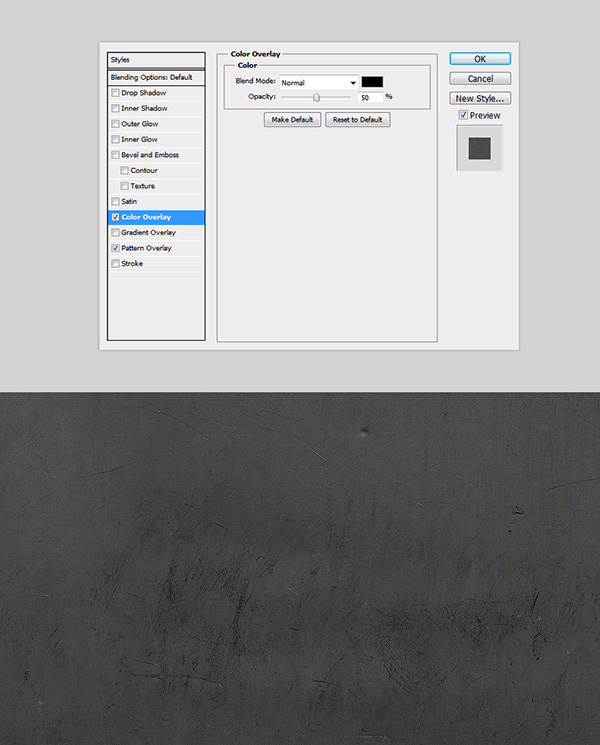
2、做一個暗色的背景以突出字體,需要添加一個50%不透明度的黑色圖層。
混合模式: 正常
顏色: #000000
不透明度: 50%

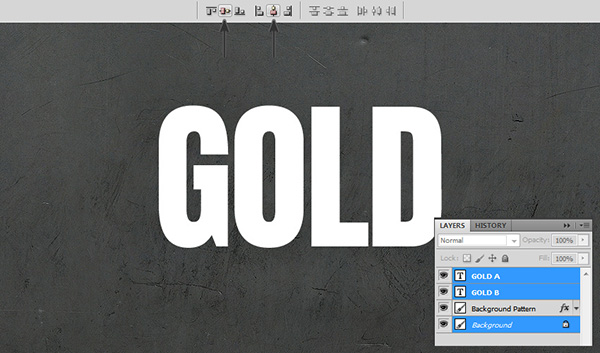
3、輸入文字GOLD,選擇字體Anton,點擊菜單欄上面的中心對齊和垂直對齊。復制GOLD文本圖層并將其命名為頂層的“GOLD A”和底層的“GOLD B”。因為后面做3D效果的時候就會用到這倆圖層。
字體大小: 230像素
字間距: - 20
顏色: #ffffff

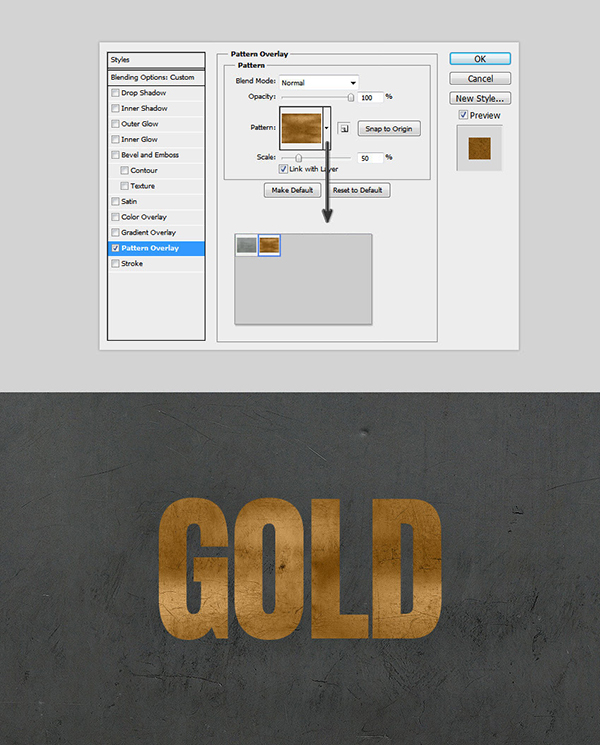
4、給GOLD A 層添加效果,選擇圖層樣式>圖案疊加,單擊圖案框,然后從列表中選擇 Pattern02,這種紋理將作為金屬效果的基礎。

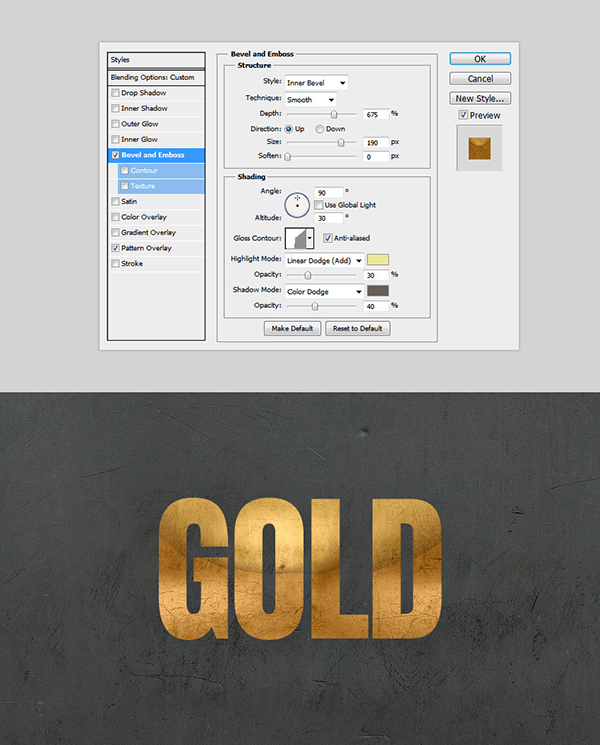
5、創建閃亮的外觀,選擇圖層樣式>斜面和浮雕, 然后使用以下值。
風格: 內斜面
技術: 光滑
深度: 675%
方向: 向上
尺寸: 190像素
軟化: 0像素
光源角度: 90o
光源高度: 30o
現在,我們將添加以前安裝的“CustomContours.shc”文件。單擊 Gloss Contour 下拉圖標,然后選擇名為“ CustomContour01 ” 的輪廓
現在我們可以繼續:
高光模式: 線性減淡(添加)
顯示顏色: #ebe89b
不透明度: 30%
陰影模式: 顏色減淡
陰影顏色: #655f54
不透明度: 40%

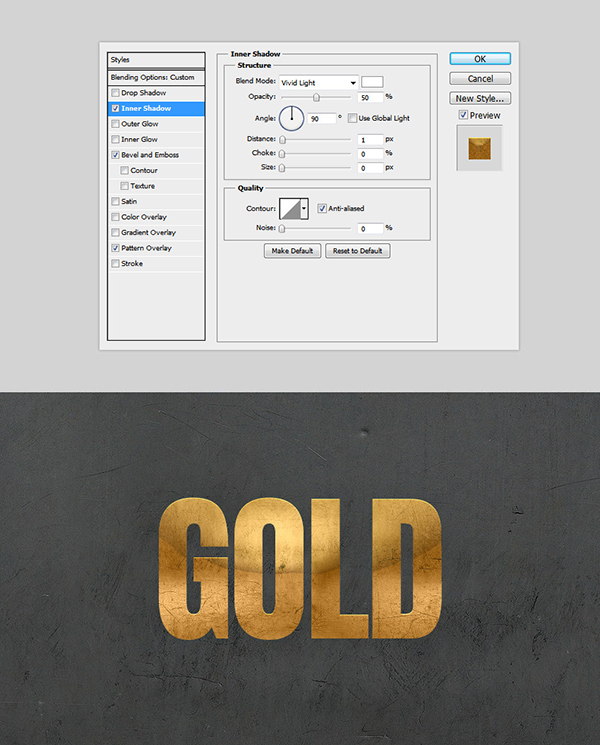
6、選擇圖層樣式>內陰影 并使用下面顯示的設置使邊緣變亮。
混合模式: 亮光
不透明度: 50%
顏色: #ffffff
角度: 90o
距離: 1 px
阻塞: 0%
大小:0 p x
雜色: 0%

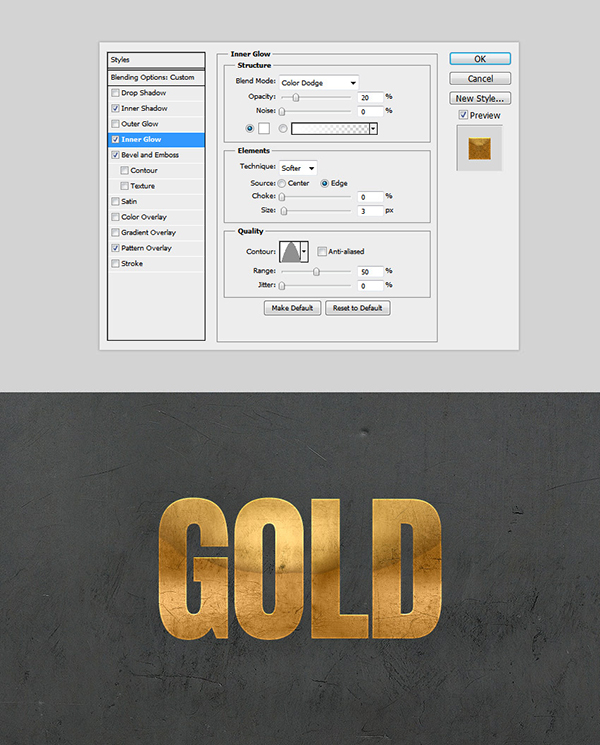
7、選擇圖層樣式>內發光, 并使用下面顯示的設置強調增亮的邊緣。
混合模式: 顏色減淡
不透明度:20 %
噪音: 0%
顏色: #ffffff
方法:柔和
邊緣: 檢查
阻塞: 0%
尺寸: 3像素
現在,我們將添加以前安裝的“CustomContours.shc”文件。單擊 Contour 下拉圖標,然后選擇名為“ CustomContour02 ” 的輪廓。
現在我們可以繼續:
范圍: 50%
抖動: 0%

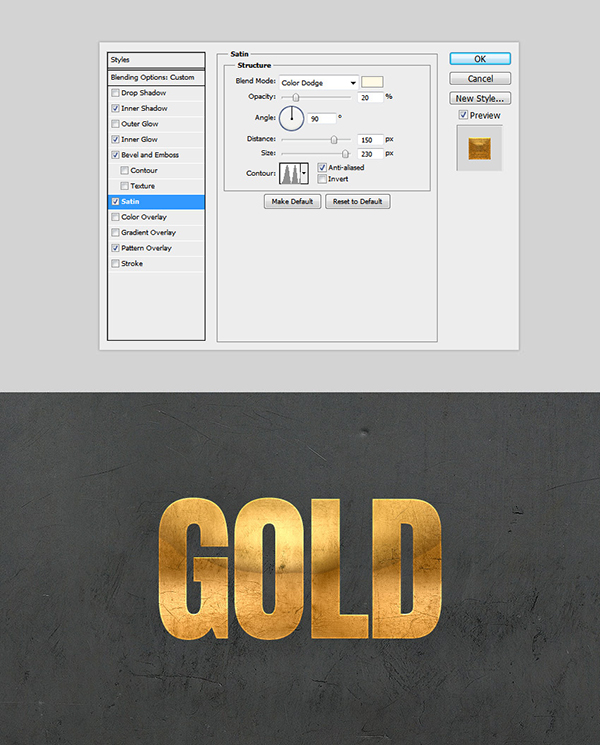
8、現在我們將強調亮點,為金屬效果賦予更多真實感。選擇圖層樣式>光澤 并使用下面顯示的設置。
混合模式: 顏色減淡
顏色: #fffae6
不透明度:20%
角度 90o
距離: 150像素
尺寸: 230像素
現在,我們將添加以前安裝的“CustomContours.shc”文件。單擊 Contour 下拉圖標,然后選擇名為“ CustomContour03 ” 的輪廓。

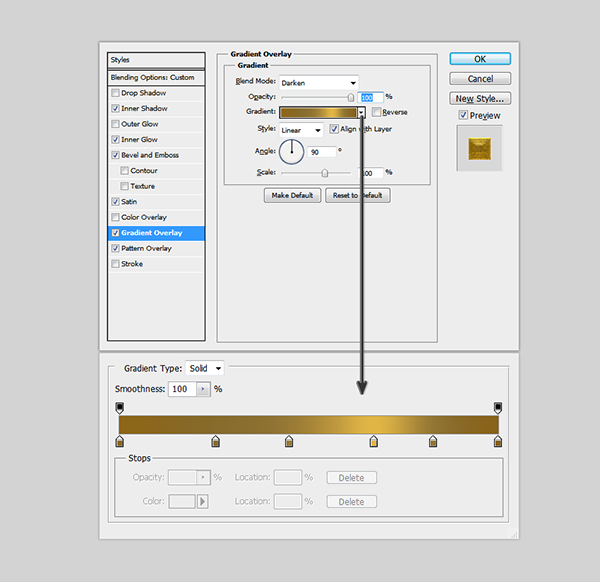
9、創建一個漸變疊加層,它將產生更柔和的金色效果。再次打開“圖層樣式”并將“ 漸變疊加” 設置修改為以下值。
混合模式: 變暗
不透明度: 100%
風格: 線性
角度 90o
規模: 100%
單擊 漸變條 并使用以下設置創建漸變:
提示: 要在漸變中創建新點,必須在漸變條下單擊。單擊每個色標可以修改位置和顏色。
第一站顏色: #8e6617
首位: 0%
第二站顏色: #876b2c
第二站位置: 25%
第三站顏色: #997a35
第三站位:45 %
第四站顏色: #e0b545
第四站位: 67%
第五站顏色: #947632
第五站位: 83%
第六站顏色: #886218
第六站位置: 53%


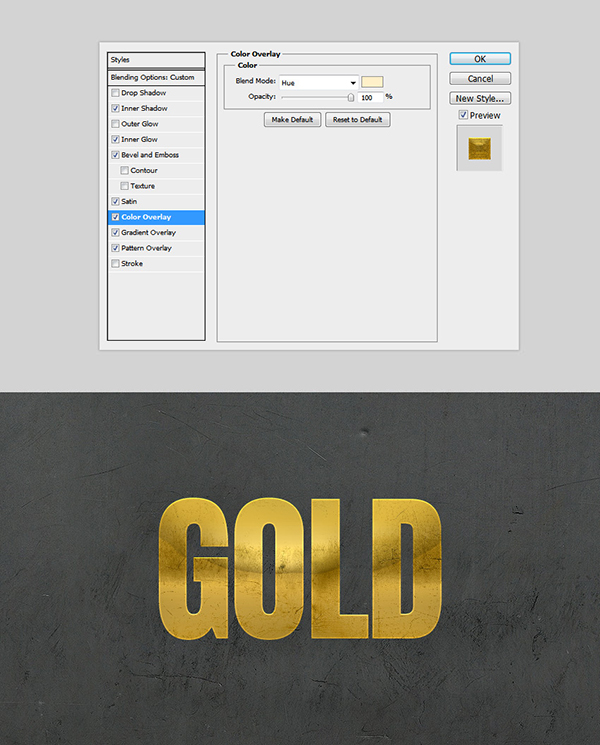
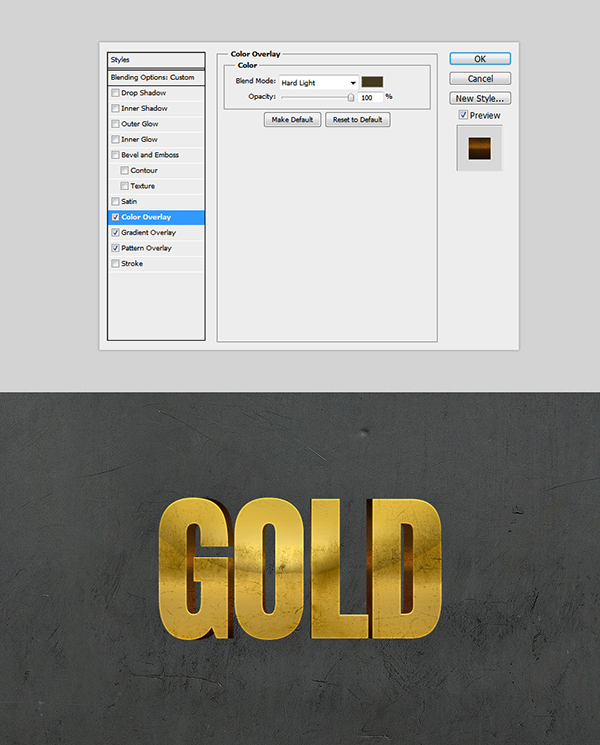
10、為了讓金屬的質感更加逼真,還需要繼續添加圖層掩飾,選擇圖層樣式>顏色疊加并設置以下值。
混合模式: 色相
顏色: #fff0c9
不透明度: 100%

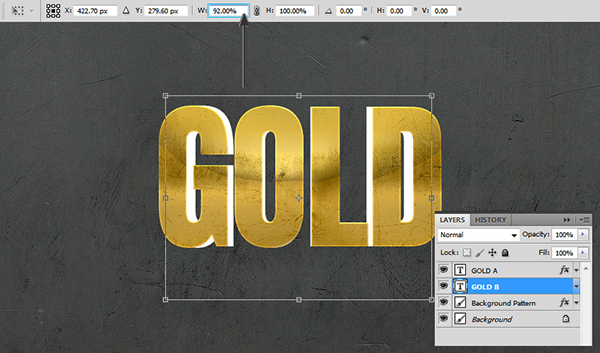
11、為了讓金屬看起來有厚度,需要給另一個圖層設置樣式,選中GOLD B 圖層,使用 Control-T 調整字體的寬度。

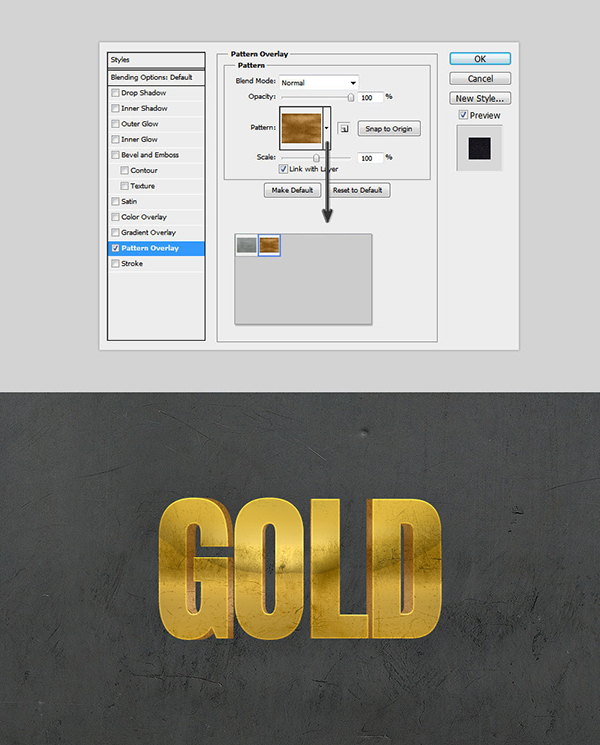
12、添加相同的模式以匹配兩個文本圖層的紋理和顏色, 圖層樣式>圖案疊加,單擊圖案框,然后從列表中選擇 Pattern02,此紋理將作為3D效果的基礎。
現在設置以下值:
混合模式:正常
不透明度:100%

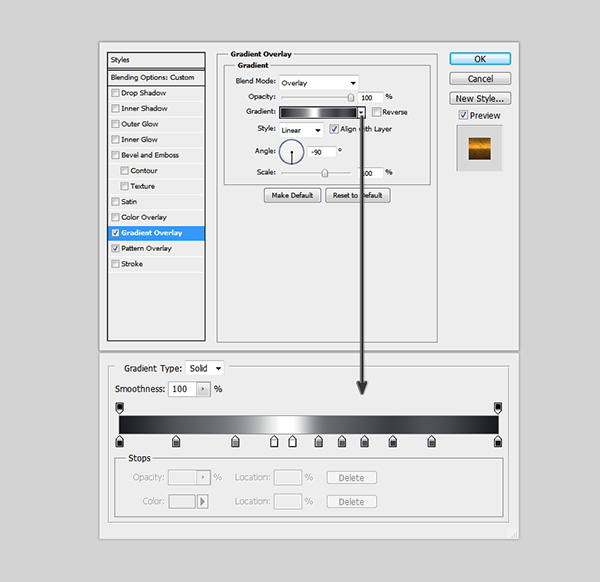
13、現在我們將創建一個漸變疊加層,它將產生深度3D效果。再次打開“圖層樣式”并將“ 漸變疊加” 設置修改為以下值:
混合模式: 疊加
不透明度: 100%
風格: 線性
角度 90o
單擊 漸變條 并使用以下設置創建漸變:
請記住: 要在漸變中創建新點,必須在漸變條下單擊。單擊每個色標可以修改位置和顏色。
第一站顏色: #1a1b1e
首位: 0%
第二站顏色: #525458
第二站位置: 15%
第三站顏色: #83878c
第三站位: 31 %
第四站顏色: #eff0ee
第四站位: 41%
第五站顏色: #ffffff
第五站位: 46%
第六站顏色: #797d82
第六站位置: 53%
第二站顏色: #5d6063
第二站位置: 59%
第三站顏色: #4e5057
第三站位: 65 %
第四站顏色: #3c3e45
第四站位: 72%
第五站顏色: #4e5057
第五站位: 82%
第六站顏色: #1a1b1e
第六站位置: 100%


14、選擇圖層樣式>顏色疊加并設置以下值。
混合模式: 強光
顏色: #443a1d
不透明度: 100%

15、我們要補充一些“生銹的陰影“到底部文本層,選擇圖層樣式>內部陰影。
使用以前安裝的“CustomContours.shc”文件。單擊 Contour 下拉圖標,然后選擇名為“ CustomContour04 ” 的輪廓。
使用下面顯示的值完成內部陰影:
混合模式: 柔光
顏色: #000000
不透明度:2 0%
角度: -41o
距離: 28 px
阻塞: 100%
大小: 0像素

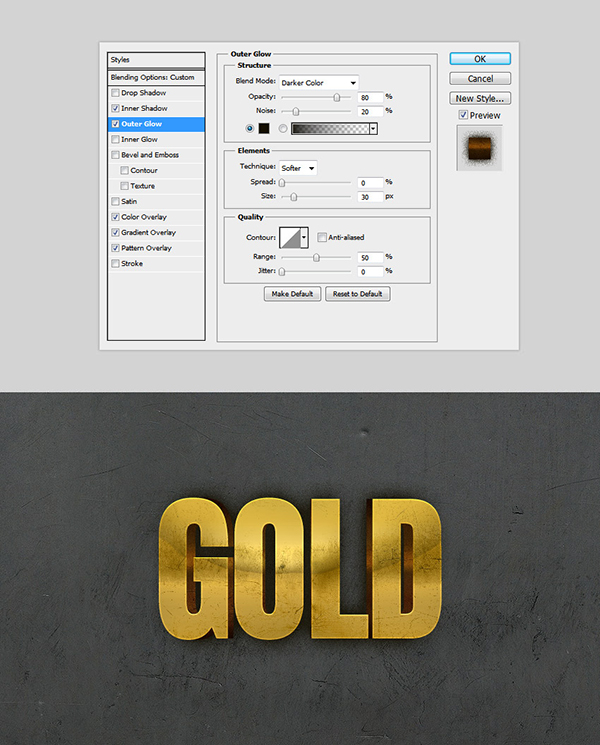
16、添加一些陰影將文本與背景分開,圖層樣式> 外發光并使用下面顯示的值。
混合模式: 變暗
不透明度: 80%
雜色: 20%
顏色: #000000
方法:柔軟
點差: 0%
尺寸:30%
輪廓:默認
范圍: 50%
抖動: 0%

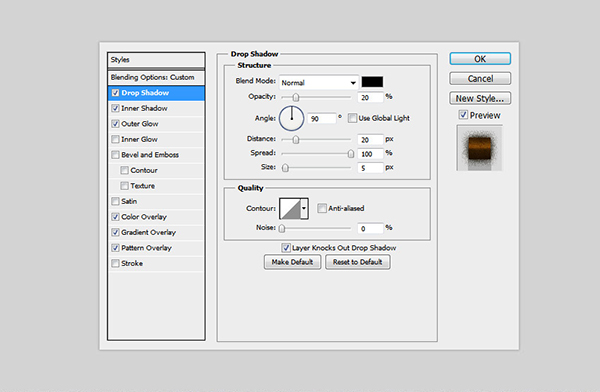
17、這是最后一步!我們將添加一些銳利的陰影,以獲得豐富的照明外觀。選擇圖層樣式>投影,并使用下圖中顯示的值。
混合模式: 正常
顏色: #010101
不透明度:20 %
角度: 90o
距離: 20像素
擴展: 100像素
尺寸: 5像素

最終效果如下: